Till now, we've all been dealing with single series charts and dynamic creation of those charts. Here, we'll see the dynamic implementation of a multi-series chart in ASP.NET.
Considerably, creating the XML data document for a multi-series chart requires more effort than that of a single series chart. Also, it's always recommended to use the dataURL method when working with multi-series charts, as the XML data document tends to get larger in size and as such, older versions of browsers are not very able to handle long data chunks in the same page.
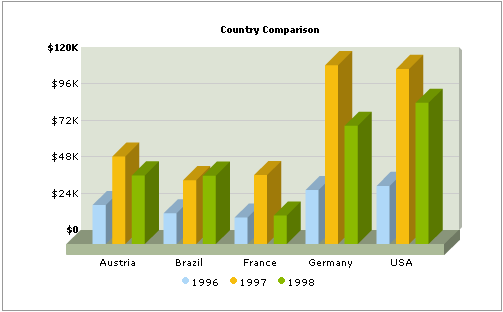
In our multi-series example chart (3D Multi-series column chart), we'll creating a 3 year comparison chart for the following five countries: Austria, Brazil, France, Germany, USA. We'll sum the invoice prices for each year for each of these countries and then show in the chart. The end chart would look as under:

<categories>
<category name='Austria' />
<category name='Brazil' />
<category name='France' />
<category name='Germany' />
<category name='USA' />
</categories>
<dataset seriesName='1996' color='AFD8F8' showValues='0'>
<set value='25601.34' />
<set value='20148.82' />
<set value='17372.76' />
<set value='35407.15' />
<set value='38105.68' />
</dataset>
<dataset seriesName='1997' color='F6BD0F' showValues='0'>
<set value='57401.85' />
<set value='41941.19' />
<set value='45263.37' />
<set value='117320.16' />
<set value='114845.27' />
</dataset>
<dataset seriesName='1998' color='8BBA00' showValues='0'>
<set value='45000.65' />
<set value='44835.76' />
<set value='18722.18' />
<set value='77557.31' />
<set value='92633.68' />
</dataset>
</graph>
In the above XML, we first define the basic attributes (both functional and visual) of the <graph> element. Thereafter, we render the <categories> elements. Each <category> element represents a category of data (in our example it's the five countries whose data we're comparing). Post that, we render a <dataset> element each for the three years (1996, 1997, 1998). Let's now quickly code this chart in ASP.NET using dataURL method.
As we had earlier seen, the dataURL method requires two pages:
- Chart Container Page - This page contains the chart object alongwith any other HTML objects. We'll name this page as Chart.aspx.
- Data Provider Page - This page provides the XML data required by the chart. This page is invoked by FusionCharts contained in Chart.aspx. We'll name this page as Data.aspx.
The above two are present in the downloads under the folder FusionCharts2_3 > Sample Code > DBExamples > ASP.NET > MultiSeries.
The page Data.aspx is responsible for relaying virtual XML documents to the FusionCharts embedded in Chart.aspx. You should note that Data.aspx does NOT write XML data documents to the server disk physically. It relays the XML data document virtually (i.e., no XML files are created and saved on the server). The code for this page can be reproduced as under:<%@ Import Namespace="System.Data.SQLClient" %>
<script runat="server">
Sub Page_Load(obj as Object, e as EventArgs)
Dim sqlConn As New SqlConnection(ConfigurationSettings.AppSettings("appDSN"))
Dim oRsYears As New DataSet
Dim strXml As String
Try
Dim arr_FCColors(10) As String
arr_FCColors(0) = "AFD8F8"
arr_FCColors(1) = "F6BD0F"
arr_FCColors(2) = "8BBA00"
arr_FCColors(3) = "A66EDD"
arr_FCColors(4) = "F984A1"
arr_FCColors(5) = "FF9933" '/Orange"
arr_FCColors(6) = "9900FF" '/Violet"
arr_FCColors(7) = "999999" '/Grey"
arr_FCColors(8) = "CCCC00" '/Chrome Yellow+Green"
'strXMLData - String variable to contain the entire XML data document for the chart
'strCategories - String variable to store the <categories> element and it's child <category> elements.
'strDataSet - String variable to store the <dataset> and <data>
Dim strXMLData, strCategories, strDataSet, strSQL As String
'Initialize the <graph> element
strXMLData = "<graph caption='Country Comparison' shownames='1' showvalues='0' decimalPrecision='0' numberPrefix='$'>" & vbCrLf
'Generate the category elements - category elements are the x-axis labels (5 countries in our example)
strCategories = "<categories><category name='Austria' /><category name='Brazil' /><category name='France' /><category name='Germany' /><category name='USA' /></categories>"
strDataSet = ""
'Get a list of all the years
strSQL = "SELECT DISTINCT YEAR(OrderDate) As Year FROM Orders ORDER BY 1"
Dim
cmd = New SqlCommand(strSQL, sqlConn)
Dim DA = New SqlDataAdapter(cmd)
sqlConn.Open()
DA.Fill(oRsYears)
Dim intCounter
As Integer, intYear As Integer, i As Integer
For intCounter =
0 To oRsYears.Tables(0).Rows.Count - 1
'Get
the year
intYear
= oRsYears.Tables(0).Rows(intCounter).Item("Year")
'Generate
the <dataset> string for this year.
strDataSet
= strDataSet & "<dataset seriesName='" & intYear
& "' color='" & arr_FCColors(intCounter) & "'
showValues='0'>" & vbCrLf
'Generate
the SQL Query to retrieve data for this year.
strSQL
= "SELECT Country, SUM(ExtendedPrice) As Total, COUNT(DISTINCT OrderID)
As orderNumber FROM Invoices WHERE Country In ('USA','Germany','Austria','Brazil','France')
and DATEPART(yy,OrderDate)=" & intYear & " GROUP BY
Country ORDER BY Country"
'Retrieve
the recordset
Dim
cmd1 = New SqlCommand(strSQL, sqlConn)
Dim
DA1 = New SqlDataAdapter(cmd1)
Dim
oRs As New DataSet
DA1.Fill(oRs)
For
i = 0 To oRs.Tables(0).Rows.Count - 1
strDataSet
= strDataSet & "<set value='" & oRs.Tables(0).Rows(i).Item("Total")
& "' />" & vbCrLf
Next
'Close
this oRs
oRs.Dispose()
'Close
the dataset
strDataSet
= strDataSet & "</dataset>" & vbCrLf
Next
'Generate
the XML document by concatenating the strings we've generated. Also, close
the <graph> element.
strXMLData = strXMLData
& strCategories & strDataSet & "</graph>"
'Destroy
the recordset objects
oRsYears.Dispose()
'Write
the XML data to output stream
Response.Write(strXMLData)
Catch ex As Exception
'Error
catching code here
Finally
sqlConn.Close()
End Try
End Sub
</script>
In the above code, we're doing the following:
- We first initialize two recordset objects namely oRs and oRsYears. oRs would be to retrieve the invoice prices data from the database and oRsYears would be used to retrieve the list of unique years present in the database.
- Next, we initialize a few string variables which would be used to contain the XML data. strXMLData will be used to contain the entire XML data document for the chart. strCategories will be used to store the <categories> element and it's child <category> elements. strDataSet will be used to store the <dataset> and <set> elements.
- We initialize the <graph> and the <categories> elements. Since we already know that we're comparing data for 5 years, we've hard-coded our category names (and consecutive XML elements) in this example. In dynamic examples, you can use this variable to concatenate and store x-axis names retrieved from the database (we've done this in our next example - Combination Chart Example).
- We now retrieve the list of unique years from the database and interate through each of them
- For each year, we first generate the <dataset> element and store it in strDataSet variable. The seriesname attribute of each <dataset> is set to the year for which we'll be retrieving data.
- We now retrieve the data for each of the countries, for this year, and generate the <set> element (in the format <set value='xxxx' />) for each one of them.
- Finally, we close all the open elements in the XML data document (like <dataset> and <graph>) using simple string concatenation.
- In the end, we just write this XML data document to the output stream.
When you try viewing this page individually in the browser you'll get the XML output which we had earlier seen. You should always make sure, that while using dataURL method, your dataURL script should output just XML data and no HTML tags.
Let's now shift our attention to Chart.aspx and see the code it contains to embed the chart.
Chart.aspx contains the following code:
<%@ Page Language="vb" AutoEventWireup="false" Codebehind="Chart.aspx.vb"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title>FusionCharts</title>
<LINK rel="stylesheet" type="text/css" href="../Style.css">
</HEAD>
<body MS_POSITIONING="GridLayout">
<form id="Form1" method="post" runat="server">
<table width="500" border="0" cellpadding="2" cellspacing="0" class="tableWithBorder" align='center'>
<tr>
<td colspan="3" class="trdark"><div align="center"><span class="textboldlight">FusionCharts</span></div>
</td>
</tr>
<tr>
<td valign="top"><table width="98%" border="0" cellspacing="0" cellpadding="2" align='center'>
<tr>
<td>
<div align="center" class="text">
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs
/flash/swflash.cab#version=6,0,0,0" WIDTH="450" HEIGHT="300" id="FusionCharts" ALIGN="" VIEWASTEXT>
<PARAM NAME="FlashVars" value="&dataURL=Data.aspx">
<PARAM NAME=movie VALUE="../../../Charts/FC_2_3_MSColumn3D.swf?chartWidth=450&chartHeight=300">
<PARAM NAME=quality VALUE=high>
<EMBED src="../../../Charts/FC_2_3_MSColumn3D.swf?chartWidth=450&chartHeight=300" FlashVars="&dataURL=Data.aspx" quality=high bgcolor=#FFFFFF WIDTH="450" HEIGHT="300" NAME="FusionCharts" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED>
</OBJECT>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<p align="center" class="text">©All Rights Reserved - InfoSoft Global Private
Limited - 2005 - <a href="http://www.InfoSoftGlobal.com" target="_blank">www.InfoSoftGlobal.com</a></p>
</form>
</body>
</HTML>
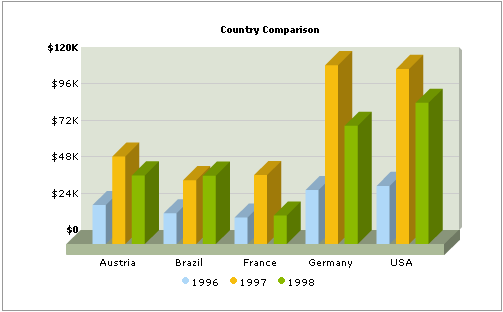
Here, in the above code, we're simply embedding the 3D Multi-series Column Chart and specifying its dataURL as Data.aspx. When you now view Chart.aspx, you'll get the following chart: