Here, we'll see how to generate a combination chart dynamically from a database.
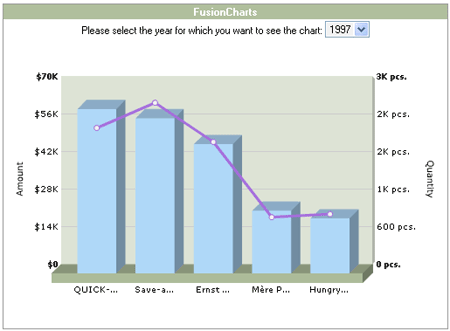
We'll plotting a 3D Column Line Dual Y axis combination chart showing the Top 5 customers for a particular year. On the primary axis, we'll have the Amount figure representing the amount (in dollars) which has been transacted with that customer. On the secondary axis, we'll have Quantity axis representing the quantity traded for that year for that particular customer. The end chart would look as under:

<categories>
<category name='QUICK-...' hoverText='QUICK-Stop'/>
<category name='Save-a...' hoverText='Save-a-lot Markets'/>
<category name='Ernst ...' hoverText='Ernst Handel'/>
<category name='Mère P...' hoverText='Mère Paillarde'/>
<category name='Hungry...' hoverText='Hungry Owl All-Night Grocers'/>
</categories>
<dataset seriesname='' showValue='1' color='AFD8F8' numberPrefix='$' >
<set value='61109.92' />
<set value='57713.58' />
<set value='48096.27' />
<set value='23332.31' />
<set value='20454.4' />
</dataset>
<dataset seriesname='' showValue='1' color='A66EDD' parentYAxis='S' numberSuffix=' pcs.' anchorSides='12' anchorRadius='3' anchorBorderColor='A66EDD'>
<set value='2172' />
<set value='2574' />
<set value='1950' />
<set value='750' />
<set value='799' />
</dataset>
</graph>
In the above XML, we first define the basic attributes (both functional and visual) of the <graph> element. Thereafter, we render the <categories> elements. Each <category> element represents a category of data (in our example it's the top five customers whose data we're comparing). We've shown only the first 5 characters of the customer name, followed by ellipses, instead of the full customer name to avoid cluttering on the chart. We're showing the full customer name as tool tip. Post that, we render two <dataset> blocks - one for primary axis representing Amount figure and the second for the secondary axis representing the Quantity axis.
Let's now quickly code this chart in CF using dataURL method. It's always recommended to use the dataURL method when working with combination charts too, as the XML data document tends to get larger in size and as such, older versions of browsers are not very able to handle long data chunks in the same page.
As we had earlier seen, the dataURL method requires two pages:
- Chart Container Page - This page contains the chart object alongwith any other HTML objects. We'll name this page as Chart.cfm - in this page, we let the user select the year for which he wants to view the chart and would show the chart.
- Data Provider Page - This page provides the XML data required by the chart. This page is invoked by FusionCharts contained in Chart.cfm. We'll name this page as Data.cfm.
The above two are present in the downloads under the folder FusionCharts2_3 > Sample Code > DBExamples > CF > Combination.
The application will use a ColdFusion array called Colors, defined in Application.cfm, that looks as follows:
<cfset Colors[1] = "0099FF">
<cfset Colors[2] = "66CC66">
<cfset Colors[3] = "CD6AC0">
<cfset Colors[4] = "FF5904">
<cfset Colors[5] = "996600"> <!--- 'Variant of brown
--->
<cfset Colors[6] = "CCCC00"> <!--- 'Chrome Yellow+Green
--->
<cfset Colors[7] = "999999"> <!--- 'Grey --->
<cfset Colors[8] = "0099CC"> <!--- 'Blue Shade --->
<cfset Colors[9] = "FF0000"> <!--- 'Bright Red --->
<cfset Colors[10] = "006F00"> <!--- 'Dark Green --->
<cfset Colors[11] = "0099FF"> <!--- 'Blue (Light] --->
<cfset Colors[12] = "FF66CC"> <!--- 'Dark Pink --->
<cfset Colors[13] = "669966"> <!--- 'Dirty green --->
<cfset Colors[14] = "7C7CB4"> <!--- 'Violet shade of
blue --->
<cfset Colors[15] = "FF9933"> <!--- 'Orange --->
<cfset Colors[16] = "9900FF"> <!--- 'Violet --->
<cfset Colors[17] = "99FFCC"> <!--- 'Blue+Green Light
--->
<cfset Colors[18] = "CCCCFF"> <!--- 'Light violet --->
<cfset Colors[19] = "669900"> <!--- 'Shade of green
--->
<cfset Colors[20] = "1941A5"> <!--- 'Dark Blue --->
Basically, this file is a list of hex colors
that we'll be using for the chart. In the above list, we've stored only
20 colors. You can extend it to any number. You should note that all the
above colors are without the #. We'll include this file in all our pages,
where we generate the XML data for FusionCharts.
The application uses also a database connection defined by the ColdFusion
server, called “q01nw”. This
datasource points to Northwind database. This will be used in the Datasurce
attribute of the CFQUERY object.
The page Data.cfm is responsible for relaying virtual XML documents to the FusionCharts embedded in Chart.cfm. You should note that Data.cfm does NOT write XML data documents to the server disk physically. It relays the XML data document virtually (i.e., no XML files are created and saved on the server). The code for this page can be reproduced as under:
<!--- 'Request
the current year from querystring. The year was passsed to this page in
the form Data.cfm?Year=199x (where x=6,7,8) --->
<cfset curYear = Year>
<cfset strXMLData = "<graph PYAxisName='Amount' SYAxisName='Quantity'
showvalues='0' rotateNames='0' showAnchors='1' decimalPrecision='2' limitsDecimalPrecision='0'
divLineDecimalPrecision='0' hoverCapSepChar=' ' showShadow='0' lineThickness='3'>"
&chr(10)>
<!--- 'Initiate <categories> element--->
<cfset strCategories = "<categories>" &chr(10)>
<cfset strAmountDS = "<dataset seriesname='' showValue='1'
color='" & Colors[1] & "' numberPrefix='$' >"
&chr(10)>
<cfset strQuantityDS = "<dataset seriesname='' showValue='1'
color='" & Colors[4] & "' parentYAxis='S' numberSuffix='
pcs.' anchorSides='12' anchorRadius='3' anchorBorderColor='" &
Colors[4] & "'>" &chr(10)>
<!--- 'Get a list of all the years --->
<cfquery name="oRs" datasource="q01nw">
SELECT TOP 5 CustomerName, SUM(ExtendedPrice) As Total,
SUM(Quantity) As Quantity,
SUM(Discount*ExtendedPrice) As Discount
FROM Invoices
WHERE YEAR(OrderDate)=#curYear#
GROUP BY CustomerName ORDER BY SUM(ExtendedPrice) DESC
</cfquery>
<cfloop query="oRs">
<!--- 'Generate the <category>
element --->
<cfset strCategories = strCategories & "<category
name='" & Left(CustomerName, 6) & "...' hoverText='"
& CustomerName & "'/>" &chr(10)>
<!--- 'Generate the set element for both
amount and quantity dataset--->
<cfset strAmountDS = strAmountDS & "<set
value='" & Total & "' />" &chr(10)>
<cfset strQuantityDS = strQuantityDS & "<set
value='" & Quantity & "' />" &chr(10)>
</cfloop>
<!--- 'Close the category and dataset elements
--->
<cfset strCategories = strCategories & "</categories>"
&chr(10)>
<cfset strAmountDS = strAmountDS & "</dataset>"
&chr(10)>
<cfset strQuantityDS = strQuantityDS & "</dataset>"
&chr(10)>
<!---'Generate the XML document by concatenating
the strings we've generated. Also, close the <graph> element. --->
<cfset strXMLData = strXMLData & strCategories & strAmountDS
& strQuantityDS & "</graph>" &chr(10)>
<!--- 'Write the XML data to output stream
--->
<cfoutput>#strXMLData#</cfoutput>
In the above code, we're doing the following:
- We first request the year, for which we have to show the data. The year was passed in the format Data.cfm?year=1996 (or 1997 or 1998) by the FusionCharts charts contained in the page Chart.cfm
- Next, we initialize a few string variables which would be used to contain the XML data. strXMLData will be used to contain the entire XML data document for the chart. strCategories will be used to store the <categories> element and it's child <category> elements. strAmountDs will be used to store the amount <dataset> and <set> elements. strQuantityDs will be used to store the quantity <dataset> and <set> elements.
- We now initialize the <graph> element in the variable strXMLData and opening <categories> tag in the variable strCategories.
- We also initialize the opening <dataset> tags for both dataset blocks in the variables strAmountDS and strQuantityDS. The first dataset has been set with a parentYAxis attribute as P (primary) and the second one with S (secondary).
- Next, we retrieve the recordset from the database for top 5 customers for the selected year and iterate through the records one by one. For each record, we add a <category> element to the variable strCategories, and <set> elements in the format <set value='xxx' /> to the variables strAmountDS and strQuantityDS.
- Finally, we close all the open elements in the XML data document (like <categories>, <dataset> and <graph>) using simple string concatenation and form a full XML doc in strXMLData.
- In the end, we just write this XML data document to the output stream.
When you try viewing this page individually in the browser (in the format http://localhost/...Path.../DBExamples/CF/Combination/Data.cfm?year=1997) you'll get the XML output which we had earlier seen. You should always make sure, that while using dataURL method, your dataURL script should output just XML data and no HTML tags.
Let's now shift our attention to Chart.cfm and see the code it contains to embed the chart.
Chart.cfm contains the following code:
<head>
<title>FusionCharts</title>
<link REL="Stylesheet" HREF="../Style.css"></head>
<!--- 'Request the current year from querystring --->
<cfset curYear = Year>
<cfquery name="oRsYears" datasource="q01nw">
SELECT DISTINCT YEAR(OrderDate) As Year
FROM Orders ORDER BY 1
</cfquery>
<!--- If no years has been specified select the last one --->
<CFIf curYear eq "">
<cfloop query="oRsYears">
<cfset curYear = oRsYears.Year>
</cfloop>
</cfif>
<!--- 'Define dataURL --->
<cfset strDataURL = "Data.cfm?Year=" & curYear>
<!--- 'URL Encode the dataURL - Important Step --->
<cfset strDataURL = URLEncodedFormat(strDataURL)>
<table width="500" border="0" cellpadding="2" cellspacing="0" class="tableWithBorder" align="center">
<tr>
<td colspan="3" class="trdark">
<div align="center">
<span class="textboldlight">FusionCharts</span>
</div>
</td>
</tr>
<form action="Chart.cfm" method="post" id="form1" name="form1">
<tr>
<td colspan="3" class="text" align="center">Please select the year for which you want to see the chart:
<select name="year" class="select" onChange="this.form.submit();">
<cfloop query="oRsYears">
<option value="<cfoutput>#oRsYears.Year#</cfoutput>" <cfif int(curYear) eq int(oRsYears.Year)> selected </cfif>>
<cfoutput>#oRsYears.Year#</cfoutput>
</option>
</cfloop>
</select>
</td>
</tr>
</form>
<tr>
<td colspan="3"> </td>
</tr>
<tr>
<td valign="top">
<table width="98%" border="0" cellspacing="0" cellpadding="2" align="center">
<tr>
<td>
<div align="center" class="text">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="500" HEIGHT="300" id="FusionCharts" ALIGN>
<param NAME="FlashVars" value="&dataURL=<cfoutput>#strDataURL#</cfoutput>">
<param NAME="movie" VALUE="../Charts/FC_2_3_MSColumnLine_DY_3D.swf?chartWidth=500&chartHeight=300">
<param NAME="quality" VALUE="high">
<param NAME="bgcolor" VALUE="#FFFFFF">
<embed src="../Charts/FC_2_3_MSColumnLine_DY_3D.swf?chartWidth=500&chartHeight=300" FlashVars="&dataURL=<cfoutput>#strDataURL#</cfoutput>" quality="high" bgcolor="#FFFFFF" WIDTH="500" HEIGHT="300" NAME="FusionCharts" ALIGN TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
</object>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<p align="center" class="text">©All Rights Reserved - InfoSoft Global Private Limited - 2005 - <a href="http://www.InfoSoftGlobal.com" target="_blank">www.InfoSoftGlobal.com</a></p></body></html>
Here, in the above code, we're doing the following:
- First, we're requesting a list of unique years from the database and rendering them in a drop down box. By default, we choose the last year as the selected year (i.e., the year for which we'll show the chart) and store it in the variable curYear. When the user selects a different year from the drop down box, the forms submits to this page only and the new requested year is stored in the variable curYear.
- Next, we generate the dataURL string in the format Data.cfm?year=(intYear) (i.e., Data.cfm?year=1996)
- Thereafter, we embed the FusionCharts chart in this page and provide the above dataURL to it (see the code in bold above).
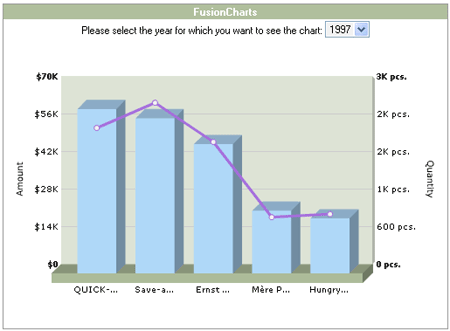
When you now view Chart.cfm, you'll get the following chart: