Till now, we've all been dealing with single series charts and dynamic creation of those charts. Here, we'll see the dynamic implementation of a multi-series chart.
Considerably, creating the XML data document for a multi-series chart requires more effort than that of a single series chart. Also, it's always recommended to use the dataURL method when working with multi-series charts, as the XML data document tends to get larger in size and as such, older versions of browsers are not very able to handle long data chunks in the same page.
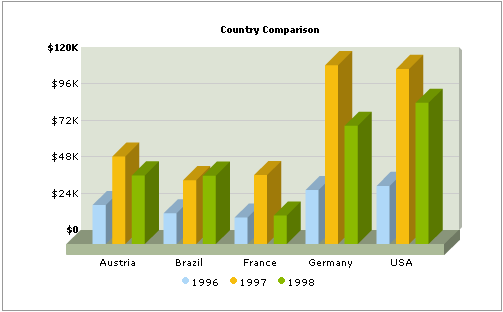
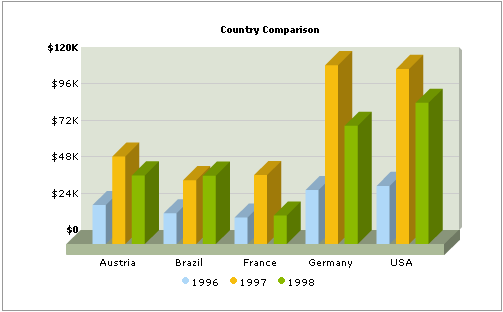
In our multi-series example chart (3D Multi-series column chart), we'll creating a 3 year comparison chart for the following five countries: Austria, Brazil, France, Germany, USA. We'll sum the invoice prices for each year for each of these countries and then show in the chart. The end chart would look as under:

<categories>
<category name='Austria' />
<category name='Brazil' />
<category name='France' />
<category name='Germany' />
<category name='USA' />
</categories>
<dataset seriesName='1996' color='AFD8F8' showValues='0'>
<set value='25601.34' />
<set value='20148.82' />
<set value='17372.76' />
<set value='35407.15' />
<set value='38105.68' />
</dataset>
<dataset seriesName='1997' color='F6BD0F' showValues='0'>
<set value='57401.85' />
<set value='41941.19' />
<set value='45263.37' />
<set value='117320.16' />
<set value='114845.27' />
</dataset>
<dataset seriesName='1998' color='8BBA00' showValues='0'>
<set value='45000.65' />
<set value='44835.76' />
<set value='18722.18' />
<set value='77557.31' />
<set value='92633.68' />
</dataset>
</graph>
In the above XML, we first define the basic attributes (both functional and visual) of the <graph> element. Thereafter, we render the <categories> elements. Each <category> element represents a category of data (in our example it's the five countries whose data we're comparing). Post that, we render a <dataset> element each for the three years (1996, 1997, 1998). Let's now quickly code this chart in CF using dataURL method.
As we had earlier seen, the dataURL method requires two pages:
- Chart Container Page - This page contains the chart object alongwith any other HTML objects. We'll name this page as Chart.cfm.
- Data Provider Page - This page provides the XML data required by the chart. This page is invoked by FusionCharts contained in Chart.cfm. We'll name this page as Data.cfm.
The above two are present in the downloads under the folder FusionCharts2_3 > Sample Code > DBExamples > CF> MultiSeries.
The page Data.cfm is responsible for relaying virtual XML documents to the FusionCharts embedded in Chart.cfm. You should note that Data.cfm does NOT write XML data documents to the server disk physically. It relays the XML data document virtually (i.e., no XML files are created and saved on the server). The code for this page can be reproduced as under:<cfset intCounter = 0>
<!--- 'Initialize the <graph> element
--->
<cfset strXMLData = "<graph caption='Country Comparison' shownames='1'
showvalues='0' decimalPrecision='0' numberPrefix='$'>">
<!--- 'Generate the category elements - category
elements are the x-axis labels (5 countries in our example)--->
<cfset strCategories = "<categories>
<category name='Austria' />
<category name='Brazil' />
<category name='France' />
<category name='Germany' />
<category name='USA' />
</categories>">
<!--- 'Get a list of all the years --->
<!--- Get a list of years to display in top drop down selection--->
<cfquery name="oRsYears" datasource="q01nw">
SELECT DISTINCT YEAR(OrderDate) As Year FROM Orders
ORDER BY 1
</cfquery>
<cfset intCounter = 0>
<cfset strDataSet = "">
<cfloop query="oRsYears">
<cfset intCounter = intCounter + 1>
<cfset curYear = oRsYears.Year>
<!--- 'Generate the <dataset> string
for this year. --->
<cfset strDataSet = strDataSet & "<dataset seriesName='"
& curYear & "' color='" & Colors[intCounter] &
"' showValues='0'>">
<!--- 'Generate the SQL Query to retrieve
data for this year.--->
<cfquery name="oRs" datasource="q01nw">
SELECT Country, SUM(ExtendedPrice) As Total, COUNT(DISTINCT
OrderID) As orderNumber
FROM Invoices WHERE Country In ('USA','Germany','Austria','Brazil','France')
and Year(OrderDate)=#curYear# GROUP BY Country ORDER
BY Country
</CFQUERY>
<!--- 'Now generate the <set> elements
for this dataset in the format <set value='xxxx' /> --->
<cfloop query="oRs">
<cfset strDataSet = strDataSet & "<set
value='" & Total & "' />" &chr(10)>
</cfloop>
<!--- 'Close the dataset --->
<cfset strDataSet = strDataSet & "</dataset>" &chr(10)>
</cfloop>
<!--- 'Generate the XML document by concatenating
the strings we've generated. Also, close the <graph> element.--->
<cfset strXMLData = strXMLData & strCategories & strDataSet
& "</graph>">
<cfoutput>#strXMLData#</cfoutput>
In the above code, we're doing the following:
- We first initialize two recordset objects namely oRs and oRsYears. oRs would be to retrieve the invoice prices data from the database and oRsYears would be used to retrieve the list of unique years present in the database.
- Next, we initialize a few string variables which would be used to contain the XML data. strXMLData will be used to contain the entire XML data document for the chart. strCategories will be used to store the <categories> element and it's child <category> elements. strDataSet will be used to store the <dataset> and <set> elements.
- We initialize the <graph> and the <categories> elements. Since we already know that we're comparing data for 5 years, we've hard-coded our category names (and consecutive XML elements) in this example. In dynamic examples, you can use this variable to concatenate and store x-axis names retrieved from the database (we've done this in our next example - Combination Chart Example).
- We now retrieve the list of unique years from the database and interate through each of them
- For each year, we first generate the <dataset> element and store it in strDataSet variable. The seriesname attribute of each <dataset> is set to the year for which we'll be retrieving data.
- We now retrieve the data for each of the countries, for this year, and generate the <set> element (in the format <set value='xxxx' />) for each one of them.
- Finally, we close all the open elements in the XML data document (like <dataset> and <graph>) using simple string concatenation.
- In the end, we just write this XML data document to the output stream.
When you try viewing this page individually in the browser you'll get the XML output which we had earlier seen. You should always make sure, that while using dataURL method, your dataURL script should output just XML data and no HTML tags.
Let's now shift our attention to Chart.cfm and see the code it contains to embed the chart.
Chart.cfm contains the following code:
<HEAD>
<TITLE>FusionCharts</TITLE>
<LINK REL='Stylesheet' HREF='../Style.css'>
</HEAD>
<table width="500" border="0" cellpadding="2" cellspacing="0" class="tableWithBorder" align='center'>
<tr>
<td valign="top">
<table width="98%" border="0" cellspacing="0" cellpadding="2" align='center'>
<tr>
<td><div align="center" class="text">
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="450" HEIGHT="300" id="FusionCharts" ALIGN="">
<PARAM NAME="FlashVars" value="&dataURL=Data.cfm">
<PARAM NAME=movie VALUE="../Charts/FC_2_3_MSColumn3D.swf?chartWidth=450&chartHeight=300">
<PARAM NAME=quality VALUE=high>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<EMBED src="../Charts/FC_2_3_MSColumn3D.swf?chartWidth=450&chartHeight=300" FlashVars="&dataURL=Data.cfm" quality=high bgcolor=#FFFFFF WIDTH="450" HEIGHT="300" NAME="FusionCharts" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED>
</OBJECT>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<p align="center" class="text">©All Rights Reserved - InfoSoft Global Private Limited - 2005 - <a href="http://www.InfoSoftGlobal.com" target="_blank">www.InfoSoftGlobal.com</a></p>
</BODY>
</html>
Here, in the above code, we're simply embedding the 3D Multi-series Column Chart and specifying its dataURL as Data.cfm. When you now view Chart.cfm, you'll get the following chart: