
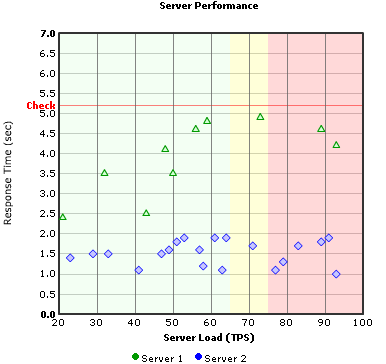
And, the XML data for this chart can be listed as under:
<graph caption='Server Performance' canvasBgColor='FFFFFF'
numDivLines='13' yAxisName='Response Time (sec)' xAxisName='Server Load
(TPS)' rotateNames='0' showLegend='1' showNames='1' xAxisMaxValue='100'
xAxisMinValue='20' yAxisMaxValue='7' decimalPrecision='1'>
<categories verticalLineColor='666666' verticalLineThickness='1'>
<category name='20' x='20' showVerticalLine='1'/>
<category name='30' x='30' showVerticalLine='1'/>
<category name='40' x='40' showVerticalLine='1'/>
<category name='50' x='50' showVerticalLine='1'/>
<category name='60' x='60' showVerticalLine='1'/>
<category name='70' x='70' showVerticalLine='1'/>
<category name='80' x='80' showVerticalLine='1'/>
<category name='90' x='90' showVerticalLine='1'/>
<category name='100' x='100' showVerticalLine='0'/>
</categories>
<dataSet seriesName='Server 1' anchorSides='3' anchorRadius='4'
anchorBgColor='D5FFD5' anchorBorderColor='009900' >
<set y='2.4' x='21' />
<set y='3.5' x='32' />
<set y='2.5' x='43' />
<set y='4.1' x='48' />
<set y='3.5' x='50' />
<set y='4.6' x='56' />
<set y='4.8' x='59' />
<set y='4.9' x='73' />
<set y='4.6' x='89' />
<set y='4.2' x='93' />
</dataSet>
<dataSet seriesName='Server 2' anchorSides='4' anchorRadius='4'
anchorBgColor='C6C6FF' anchorBorderColor='0000FF'>
<set y='1.4' x='23'/>
<set y='1.5' x='29'/>
<set y='1.5' x='33'/>
<set y='1.1' x='41'/>
<set y='1.5' x='47'/>
<set y='1.6' x='49'/>
<set y='1.8' x='51'/>
<set y='1.9' x='53'/>
<set y='1.6' x='57'/>
<set y='1.2' x='58'/>
<set y='1.9' x='61'/>
<set y='1.1' x='63'/>
<set y='1.9' x='64'/>
<set y='1.7' x='71'/>
<set y='1.1' x='77'/>
<set y='1.3' x='79'/>
<set y='1.7' x='83'/>
<set y='1.8' x='89'/>
<set y='1.9' x='91'/>
<set y='1.0' x='93'/>
</dataSet>
<vTrendlines>
<line startValue='20' endValue='65'
alpha='5' color='00FF00' />
<line startValue='65' endValue='75'
alpha='15' color='FFFF00' />
<line startValue='75' endValue='100'
alpha='15' color='FF0000' />
</vTrendlines>
<hTrendlines>
<line startValue='5.2' displayValue='Check'
lineThickness='2' color='FF0000' />
</hTrendlines>
</graph>
Before we get to discuss the XML structure of the Multi-series scatter chart, let's first quickly discuss a few basics about this chart.
The multi-series scatter chart (also called as XY Plot chart) is a special chart having both its x and y axis as numeric. Like, in our previous charts, we just had to specify the y-axis value for a particular data. However, in this chart, you need to specify two values for every data - the x value and the y value. Depending on the x value, the data will be positioned horizontally and depending on the y axis, the data will be positioned vertically. So, this implies that you can define the lower and upper limit for both the axis (x and y) too.
Moreover, each category name here is just a floating string value on the chart - that is they are not equally spaced. You need to define the x values for the category labels too here. You can also choose to plot a vertical line for each category name. Like, in our chart example above, the category names are 20, 30 ... 100. For each category name here, we've plotted a black vertical line.
Another unique feature of the scatter chart is that it allows you to draw both horizontal (normal) and vertical trend lines as opposed to other charts (which just allow for horizontal trend lines).
Let's now see all the attributes that we can set for this chart.
Background Properties
- bgColor="HexColorCode" : This attribute sets the background color for the chart. You can set any hex color code as the value of this attribute. Remember that you DO NOT need to assign a "#" at the beginning of the hex color code. In fact, whenever you need to provide any hex color code in FusionCharts XML data document, you do not have to assign the # at the beginning.
- bgAlpha="NumericalValue(0-100)" : This attribute helps you set the alpha (transparency) of the graph. This is particularly useful when you need to load the chart in one of your Flash movies or when you want to set a background image (.swf) for the chart.
- bgSWF="Path of SWF File" : This attribute helps you load an external .swf file as a background for the chart.
Canvas Properties
- canvasBgColor="HexColorCode" : This attribute helps you set the background color of the canvas.
- canvasBgAlpha="NumericalValue(0-100)" : This attribute helps you set the alpha (transparency) of the canvas.
- canvasBorderColor="HexColorCode" : This attribute helps you set the border color of the canvas.
- canvasBorderThickness="NumericalValue(0-100)" : This attribute helps you set the border thickness (in pixels) of the canvas.
Chart and Axis Titles
- caption="String" : This attribute determines the caption of the chart that would appear at the top of the chart.
- subCaption="String" : Sub-caption of the chart
- xAxisName= "String" : x-Axis text title (if the chart supports axis)
- yAxisName= "String" : y-Axis text title (if the chart supports axis)
Chart Numerical Limits
- yAxisMinValue="value": This attribute determines the lower limit of y-axis.
- yAxisMaxValue="value" : This attribute determines the upper limit of y-axis.
- xAxisMinValue="value" : This attribute determines the lower limit of x-axis.
- xAxisMaxValue="value" : This
attribute determines the upper limit of x-axis.
If you don't specify any of the above values, it is automatically calculated by FusionCharts based on the data provided by you.
Generic Properties
- shownames="1/0" : This attribute can have either of the two possible values: 1,0. It sets the configuration whether the x-axis values (for the data sets) will be displayed or not. By default, this attribute assumes the value 1, which means that the x-axis names will be displayed.
- showValues="1/0" : This attribute can have either of the two possible values: 1,0. It sets the configuration whether the data numerical values will be displayed along with the columns, bars, lines and the pies. By default, this attribute assumes the value 1, which means that the values will be displayed.
- showLimits="1/0" : Option whether to show/hide the chart limit textboxes.
- rotateNames="1/0" : Configuration that sets whether the category name text boxes would be rotated or not.
- showLegend="1/0" : This attribute sets whether the legend would be displayed at the bottom of the chart.
Line Properties
- lineColor="Hex Code" : If you want the scatter points on the chart to be connected by lines, you can set the line color using this attribute.
- lineThickness="Numeric Value" : Thickness of the joining line (in pixels).
- lineAlpha="0-100" : Transparency of the line. By default, the transparency of this line is set to 0. So, if you need the scatter points on the chart to be joined by lines, set this attribute to 100.
Anchor properties
Anchors (or the marker points) are the polygons which appear as the scatter
points. You can customize all the facets of the anchors using the properties
below:
- showAnchors="1/0": Configuration whether the anchors would be shown on the chart or not. If the anchors are not shown, then the hover caption and link functions won't work.
- anchorSides="Numeric Value greater than 3": This attribute sets the number of sides the anchor will have. For e.g., an anchor with 3 sides would represent a triangle, with 4 it would be a square and so on.
- anchorRadius="Numeric Value" : This attribute sets the radius (in pixels) of the anchor. Greater the radius, bigger would be the anchor size.
- anchorBorderColor="Hex Code" : Border Color of the anchor.
- anchorBorderThickness="Numeric Value" : Thickness of the anchor border (in pixels).
- anchorBgColor="Hex Code" : Background color of the anchor.
- anchorBgAlpha="Numeric Value" : Alpha of the anchor background.
Font Properties
- baseFont="FontName" : This attribute sets the base font family of the chart font which lies on the canvas i.e., all the values and the names in the chart which lie on the canvas will be displayed using the font name provided here.
- baseFontSize="FontSize" : This attribute sets the base font size of the chart i.e., all the values and the names in the chart which lie on the canvas will be displayed using the font size provided here.
- baseFontColor="HexColorCode" : This attribute sets the base font color of the chart i.e., all the values and the names in the chart which lie on the canvas will be displayed using the font color provided here.
- outCnvBaseFont = "FontName" : This attribute sets the base font family of the chart font which lies outside the canvas i.e., all the values and the names in the chart which lie outside the canvas will be displayed using the font name provided here.
- outCnvBaseFontSze="FontSize" : This attribute sets the base font size of the chart i.e., all the values and the names in the chart which lie outside the canvas will be displayed using the font size provided here.
- outCnvBaseFontColor="HexColorCode": This attribute sets the base font color of the chart i.e., all the values and the names in the chart which lie outside the canvas will be displayed using the font color provided here.
Number Formatting Options
- numberPrefix="$" : Using this attribute, you could add prefix to all the numbers visible on the graph. For example, to represent all dollars figure on the chart, you could specify this attribute to ' $' to show like $40000, $50000.
- numberSuffix="p.a" : Using
this attribute, you could add prefix to all the numbers visible on the
graph. For example, to represent all figure quantified as per annum
on the chart, you could specify this attribute to ' /a' to show like
40000/a, 50000/a.
To use special characters for numberPrefix or numberSuffix, you'll need to URL Encode them. That is, suppose you wish to have numberSuffix as % (like 30%), you'll need to specify it as under:
numberSuffix='%25' - formatNumber="1/0" : This configuration determines whether the numbers displayed on the chart will be formatted using commas, e.g., 40,000 if formatNumber='1' and 40000 if formatNumber='0 '
- formatNumberScale="1/0" : Configuration whether to add K (thousands) and M (millions) to a number after truncating and rounding it - e.g., if formatNumberScale is set to 1, 10434 would become 1.04K (with decimalPrecision set to 2 places). Same with numbers in millions - a M will added at the end.
- decimalSeparator="." : This option helps you specify the character to be used as the decimal separator in a number.
- thousandSeparator="," : This option helps you specify the character to be used as the thousands separator in a number.
- decimalPrecision="2" : Number of decimal places to which all numbers on the chart would be rounded to.
- divLineDecimalPrecision="2": Number of decimal places to which all divisional line (horizontal) values on the chart would be rounded to.
- limitsDecimalPrecision="2" : Number of decimal places to which upper and lower limit values on the chart would be rounded to.
Zero Plane
The zero plane is a simple plane (line) that signifies the 0
position on the chart. If there are no negative numbers on the chart,
you won't see a visible zero plane.
- zeroPlaneThickness="Numeric Value" : Thickness (in pixels) of the line indicating the zero plane.
- zeroPlaneColor="Hex Code" : The intended color for the zero plane.
- zeroPlaneAlpha="Numerical Value 0-100" : The intended transparency for the zero plane.
Divisional Lines (Horizontal)
Divisional Lines are horizontal or vertical lines running through the canvas. Each divisional line signfies a smaller unit of the entire axis thus aiding the users in interpreting the chart.
- numdivlines="NumericalValue" : This attribute sets the number of divisional lines to be drawn.
- divlinecolor="HexColorCode" : The color of grid divisional line.
- divLineThickness="NumericalValue" : Thickness (in pixels) of the grid divisional line.
- divLineAlpha="NumericalValue0-100" : Alpha (transparency) of the grid divisional line.
- showDivLineValue="1/0" : Option to show/hide the textual value of the divisional line.
- showAlternateHGridColor="1/0" : Option on whether to show alternate colored horizontal grid bands.
- alternateHGridColor="HexColorCode" : Color of the alternate horizontal grid bands.
- alternateHGridAlpha="NumericalValue0-100" : Alpha (transparency) of the alternate horizontal grid bands.
Divisional Lines (Vertical)
- numVDivLines="NumericalValue" : Sets the number of vertical divisional lines to be drawn.
- vDivlinecolor="HexColorCode" : Color of vertical grid divisional line.
- vDivLineThickness="NumericalValue" : Thickness (in pixels) of the line
- vDivLineAlpha="NumericalValue0-100" : Alpha (transparency) of the line.
- showAlternateVGridColor="1/0" : Option on whether to show alternate colored vertical grid bands.
- alternateVGridColor="HexColorCode" : Color of the alternate vertical grid bands.
- alternateVGridAlpha="NumericalValue0-100" : Alpha (transparency) of the alternate vertical grid bands.
Hover Caption Properties
The hover caption is the tool tip which shows up when the user moves his mouse over a particular data item (column, line, pie, bar etc.).
- showhovercap="1/0" : Option whether to show/hide hover caption box.
- hoverCapBgColor="HexColorCode" : Background color of the hover caption box.
- hoverCapBorderColor="HexColorCode" : Border color of the hover caption box.
- hoverCapSepChar="Char" : The character specified as the value of this attribute separates the name and value displayed in the hover caption box.
Chart Margins
Chart Margins refers to the empty space left on the top, bottom, left and right of the chart. That means, FusionCharts would leave that much amount of empty space on the chart, before it starts plotting.
- chartLeftMargin="Numerical Value (in pixels)" : Space to be left unplotted on the left side of the chart.
- chartRightMargin="Numerical Value (in pixels)" : Empty space to be left on the right side of the chart
- chartTopMargin="Numerical Value (in pixels)" : Empty space to be left on the top of the chart.
- chartBottomMargin="Numerical Value (in pixels)" : Empty space to be left at the bottom of the chart.
The <categories> element can have the following attributes:
- font="font face" : Font face of the category names.
- fontSize="Numeric value" : Font size of the category names.
- fontColor="Hex Color" : Font color of the category names.
- verticalLineColor="Hex Color" : If you need to show the vertical lines for the category names, you can set the color of that line using this attribute.
- verticalLineThickness="Numeric Value" : This attribute can be used to set the thickness of the category lines.
- verticalLineAlpha="0-100" : This attribute can be used to set the transparency of the category lines.
- x="Numeric Value" : X value (numerical position on the x-axis) where this category name would be placed.
- name="String" : This attribute determines the category name which would be displayed on the x-axis as the data label. In our example, we've specified the category names as names of six months (in abbreviated format).
- hoverText="String" : Sometimes, you might just want to show the abbreviated names on the x-axis (to avoid cluttering or to make the chart look more legible). However, you still have the option of showing the full name as tool tip using this attribute. Like, in our example, we're showing the abbreviated form "Jan" on our x-axis, but the full word "January" is shown as the tool tip.
- showName="1/0" : This attribute can either the value of 0 or 1. A value of 1 indicates that this data label/category name will be displayed on the chart whereas 0 indicates it won't be displayed. This attribute is particular useful when you want to show/hide names of alternate data items or say every x (th) data item.
- showVerticalLine="1/0" : Whether the vertical line should be shown for this category name or not.
The following attributes can be defined for the <dataset> element.
- seriesName="String" : This attribute denotes the name of the dataset series. That is, if we're plotting a monthly sales analysis for the years 2004 and 2003, the seriesName for the first dataset would be 2004 and that of the second would be 2003. This is the value that would be shown in the legend.
- color="Hex Color" : This attribute sets the color using which that particular set of data would be drawn.
- showValues="1/0": This attribute sets the configuration whether the values (for this particular data set) will be shown alongside the data sets. You can set this value for individual datasets to highlight the most prominent data.
- alpha="0-100": This attribute
sets the alpha (transparency) of the entire dataset.
You can also later specify alpha at the <set> level to over ride this value. For example,
<dataset seriesName='Sales – 2001' color='FFF123' alpha='80' ..>
<set value='1'>
<set value='2'>
<set value='3' alpha='90'>
</dataset>
In the above data, the <set> elements with the value 1 and 2 will have an alpha of 80 on the graph, whereas the one containing 3 as its value will have alpha as 90.
Dataset specific anchor properties
The anchor properties below would be applicable for anchor of
this particular dataset only.
- showAnchors="1/0": Configuration whether the anchors would be shown for this dataset or not. If the anchors are not shown, then the hover caption and link functions won't work.
- anchorSides="Numeric Value greater than 3": This attribute sets the number of sides the anchors (of this dataset) will have. For e.g., an anchor with 3 sides would represent a triangle, with 4 it would be a square and so on.
- anchorRadius="Numeric Value" : This attribute sets the radius (in pixels) of the anchor. Greater the radius, bigger would be the anchor size.
- anchorBorderColor="Hex Code" : Border Color of the anchor.
- anchorBorderThickness="Numeric Value" : Thickness of the anchor border (in pixels).
- anchorBgColor="Hex Code" : Background color of the anchor.
- anchorBgAlpha="Numeric Value" : Alpha of the anchor background.
Dataset specific line properties
- lineColor="Hex Code" : If you want the scatter points for this dataset to be connected by lines, you can set the line color using this attribute.
- lineThickness="Numeric Value" : Thickness of the line (in pixels).
- lineAlpha="0-100" : Transparency
of the line. By default, the transparency of this line is set to 0.
So, if you need the scatter points on the chart to be joined
by lines, set this attribute to 100.
<set> element
We now move on to the <set> element which is a child element of the <dataset> element and determines a set of data which would appear on the graph.
A <set> element looks as under:
<set x="22" y="102" link="ShowDetails.asp%3FMonth=Jan"
name="Hover caption text" />
Now let's study the the possible attributes of the <set> element:
- x="NumericalValue on X axis"
Example: <set x='22' ...>
This attribute determines the x axis numerical value for the set of data according to which the scatter point would be horizontally positioned. - y="NumericalValue on Y axis"
Example: <set x='22' y='102'...>
This attribute determines the yaxis numerical value for the set of data according to which the scatter point would be vertically positioned.
- name="String"
Example: <set ... name='Point 1 - Start' ...>
This attribute helps you set the name of this scatter point, which would be displayed when the user hovers over this scatter point. - link="URL"
Example: <set … link='ShowDetails.asp%3FMonth=Jan' ...>
This attribute defines the hotspots for this scatter point. The hotspots are links over the data sets. Please note that you'll need to URL Encode all the special characters (like ? and &) present in the link.All the server side scripting languages provide a generic function to URL Encode any string - like in ASP and ASP.NET, we've Server.URLEncode(strURL) and so on.
To open a link in a new window, just put n- in front of the link e.g., link="n-ShowDetails.asp%3FMonth=Jan".
At the end of the <set> element, you would find a "/"
which signals that it has no more child element
Using the <trendLines>
or <hTrendLines> element (and child elements), you can define horizontal
trend lines on the charts. For each horizontal trend line on the chart,
you need to define a <line> element
as under:
<line startValue='89.5' endValue='98' color='FF0000'
displayvalue='Roll. Avg.' thickness='2' alpha='100' showOnTop='1'/>
The <line> element can have the following attributes:
- startValue='NumericalValue': The starting y-axis value for the trendline. Say, if you want to plot a slanted trendline from value 102 to 109, the startValue would 102.
- endValue='NumericalValue': The ending y-axis value for the trendline. Say, if you want to plot a slanted trendline from value 102 to 109, the endValue would 109. If you do not specify a value for endValue, it would automatically assume the same value as startValue.
- color='HexCode' : Color of the trend line and its associated text.
- displayValue='StringValue' : If you want to display a string caption for the trend line by its side, you can use this attribute. Example: displayValue='Last Month High'. When you don't supply this attribute, it automatically takes the value of startValue.
- thickness='NumericalValue' : Thickness of the trend line
- showOnTop='1/0': Whether the trend line/zone would be displayed over other elements of the chart.
- alpha='NumericalValue0-100': Alpha (transparency) of the trend line
Using the <vTrendLines>
element (and child elements), you can define vertical trend lines on the
charts. For each vertical trend line on the chart, you need to define
a <line> element as under:
<line startValue='89.5' endValue='98' color='FF0000'
displayvalue='Roll. Avg.' thickness='2' alpha='100' showOnTop='1'/>
The <line> element can have the following attributes:
- startValue='NumericalValue': The starting x-axis value for the trendline. Say, if you want to plot a slanted trendline from value 22 to 29, the startValue would 22.
- endValue='NumericalValue': The ending x-axis value for the trendline. Say, if you want to plot a slanted trendline from value 22 to 29, the endValue would 29. If you do not specify a value for endValue, it would automatically assume the same value as startValue.
- color='HexCode' : Color of the trend line and its associated text.
- displayValue='StringValue' : If you want to display a string caption for the trend line by its side, you can use this attribute. Example: displayValue='Last Month High'. When you don't supply this attribute, it automatically takes the value of startValue.
- thickness='NumericalValue' : Thickness of the trend line
- showOnTop='1/0': Whether the trend line/zone would be displayed over other elements of the chart.
- alpha='NumericalValue0-100': Alpha (transparency) of the trend line