
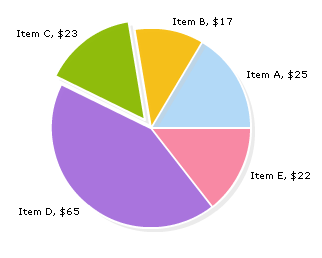
And, the XML data for this chart can be listed as under:
<set value='25' name='Item A' color='AFD8F8'/>
<set value='17' name='Item B' color='F6BD0F'/>
<set value='23' name='Item C' color='8BBA00' isSliced='1'/>
<set value='65' name='Item D' color='A66EDD'/>
<set value='22' name='Item E' color='F984A1'/>
</graph>
Background Properties
- bgColor="HexColorCode" : This attribute sets the background color for the chart. You can set any hex color code as the value of this attribute. Remember that you DO NOT need to assign a "#" at the beginning of the hex color code. In fact, whenever you need to provide any hex color code in FusionCharts XML data document, you do not have to assign the # at the beginning.
- bgAlpha="NumericalValue(0-100)" : This attribute helps you set the alpha (transparency) of the graph. This is particularly useful when you need to load the chart in one of your Flash movies or when you want to set a background image (.swf) for the chart.
- bgSWF="Path of SWF File" : This attribute helps you load an external .swf file as a background for the chart.
Chart and Axis Titles
- caption="String" : This attribute determines the caption of the chart that would appear at the top of the chart.
- subCaption="String" : Sub-caption of the chart
Generic Properties
- shownames="1/0" : This attribute can have either of the two possible values: 1,0. It sets the configuration whether the data names will be displayed or not alongside the pie.
- showValues="1/0" : This attribute can have either of the two possible values: 1,0. It sets the configuration whether the data values will be displayed along with the pies.
- showPercentageValues="1/0" : If you've opted to show the data value, this attribute helps you control whether to show percentage values or actual values.
- showPercentageInLabel ="1/0" : If you've opted to show the data value, this attribute helps you control whether to show percentage values or actual values in the pie labels.
- animation="1/0" : This attribute sets whether the animation is to be played or whether the entire chart would be rendered at one go.
Pie Properties
- pieRadius="Numeric Pixels": FusionCharts automatically calculates the best fit pie radius for the chart. However, if you want to enforce one of your own radius values, you can set it using this attribute.
- pieBorderThickness"Numeric Value" : Each pie on the chart has a border, whose thickness you can specify using this attribute.
- pieBorderAlpha="0-100" : This attribute helps you set the border transparency for all the pie borders.
- pieFillAlpha="0-100" : This attribute helps you set the transparency for all the pies on the chart.
Name/Value display distance control
- slicingDistance="Numeric Value" : If you've opted to slice a particular pie, using this attribute you can control the distance between the sliced pie and the center of other pies.
- nameTBDistance="Numeric Value" : This attribute helps you set the distance of the name/value text boxes from the pie edge.
Pie Shadow Properties
- showShadow="1/0" : This attribute helps you set whether the pie shadow would be shown or not.
- shadowColor="Hex Code": If you want to set your own shadow color, you'll need to specify that color for this attribute.
- shadowAlpha ="0-100" : This attribute sets the transparency of the shadow.
- shadowXShift="Numeric Value" : This attribute helps you set the x shift of the shadow pie from the actual pie. That is, if you want to show the shadow 3 pixel right from the actual pie, set this attribute to 3. Similarly, if you want the shadow to appear on the left of the actual pie, set it to -3.
- shadowYShift="Numeric Value" : This attribute helps you set the y shift of the shadow pie from the actual pie. That is, if you want to show the shadow 3 pixel below the actual pie, set this attribute to 3. Similarly, if you want the shadow to appear above the actual pie, set it to -3.
Font Properties
- baseFont="FontName" : This attribute sets the base font family of the chart font which lies on the canvas i.e., all the values and the names in the chart which lie on the canvas will be displayed using the font name provided here.
- baseFontSize="FontSize" : This attribute sets the base font size of the chart i.e., all the values and the names in the chart which lie on the canvas will be displayed using the font size provided here.
- baseFontColor="HexColorCode" : This attribute sets the base font color of the chart i.e., all the values and the names in the chart which lie on the canvas will be displayed using the font color provided here.
Number Formatting Options
- numberPrefix="$" : Using this attribute, you could add prefix to all the numbers visible on the graph. For example, to represent all dollars figure on the chart, you could specify this attribute to ' $' to show like $40000, $50000.
- numberSuffix="p.a" : Using
this attribute, you could add prefix to all the numbers visible on the
graph. For example, to represent all figure quantified as per annum
on the chart, you could specify this attribute to ' /a' to show like
40000/a, 50000/a.
To use special characters for numberPrefix or numberSuffix, you'll need to URL Encode them. That is, suppose you wish to have numberSuffix as % (like 30%), you'll need to specify it as under:
numberSuffix='%25' - formatNumber="1/0" : This configuration determines whether the numbers displayed on the chart will be formatted using commas, e.g., 40,000 if formatNumber='1' and 40000 if formatNumber='0 '
- formatNumberScale="1/0" : Configuration whether to add K (thousands) and M (millions) to a number after truncating and rounding it - e.g., if formatNumberScale is set to 1, 10434 would become 1.04K (with decimalPrecision set to 2 places). Same with numbers in millions - a M will added at the end.
- decimalSeparator="." : This option helps you specify the character to be used as the decimal separator in a number.
- thousandSeparator="," : This option helps you specify the character to be used as the thousands separator in a number.
- decimalPrecision="2" : Number of decimal places to which all numbers on the chart would be rounded to.
Hover Caption Properties
The hover caption is the tool tip which shows up when the user moves his mouse over a particular data item (column, line, pie, bar etc.).
- showhovercap="1/0" : Option whether to show/hide hover caption box.
- hoverCapBgColor="HexColorCode" : Background color of the hover caption box.
- hoverCapBorderColor="HexColorCode" : Border color of the hover caption box.
- hoverCapSepChar="Char" : The character specified as the value of this attribute separates the name and value displayed in the hover caption box.
<set> element
We now move on to the <set> element which is a child element of the <graph> element and determines a set of data which would appear on the graph.
A <set> element looks as under:
<set name="Jan" value="54"
color="3300FF" hoverText="January" link="ShowDetails.asp%3FMonth=Jan"
showName="1"/>
Now let's study the the possible attributes of the <set> element:
- name="string"
Example: <set name='Jan' ...>
This attribute determines the name by which the set of data would be represented in the chart. In the above example, the value of this attribute is "Jan" and therefore, this set of data would be represented on the chart with the name "Jan".
- value="NumericalValue"
Example: <set name='Jan' value='12345' ...>
This attribute determines the numerical value for the set of data according to which the chart would be built for the concerned set of data.
- color="HexCode"
Example: <set name='Jan' value='12345' color='636363' ...>
This attribute determines the color for the concerned set of data in which it would appear in the graph.
- hoverText="String value"
Example: <set name='Jan' value='12345' color='636363' hoverText='January'...>
Sometimes, you might just want to show the abbreviated names on the x-axis (to avoid cluttering or to make the chart look more legible). However, you still have the option of showing the full name as tool tip using this attribute. Like, in our example, we're showing the abbreviated form "Jan" on our x-axis, but the full word "January" is shown as the tool tip. - alpha="Numerical Value 0-100"
Example: <set ... alpha='100' ...>
This attribute determines the transparency of a data set. The range for this attribute is 0 to 100. 0 means complete transparency (the data set won’t be shown on the graph) and 100 means opaque. This option is useful when you want to highlight a particular set of data.
- link="URL"
Example: <set … link='ShowDetails.asp%3FMonth=Jan' ...>
This attribute defines the hotspots in your graph. The hotspots are links over the data sets. Please note that you'll need to URL Encode all the special characters (like ? and &) present in the link.All the server side scripting languages provide a generic function to URL Encode any string - like in ASP and ASP.NET, we've Server.URLEncode(strURL) and so on.
To open a link in a new window, just put n- in front of the link e.g., link="n-ShowDetails.asp%3FMonth=Jan".
- isSliced="1"
Example : <set ... isSliced="1" ...>
This attribute determines whether the pie appears as a part of the total circle or is sliced out as an individual item (highlited).
At the end of the <set> element, you would find a "/" which signals that it has no more child element
At the end of the data file, you would find a </graph>
element, which signals the end of the data file for the graph.