
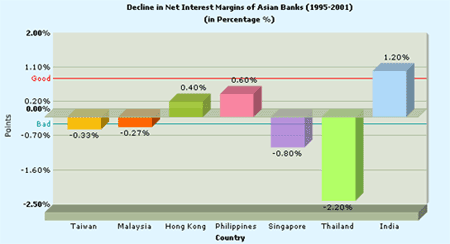
And, the XML data for this chart can be listed as under:
<set name='Taiwan' value='-0.33' color='F6BD0F'/>
<set name='Malaysia' value='-0.27' color='FF6600'/>
<set name='Hong Kong' value='0.40' color='8BBA00' alpha='70'/>
<set name='Philippines' value='0.6' color='F984A1'/>
<set name='Singapore' value='-0.8' color='A66EDD' alpha='70'/>
<set name='Thailand' value='-2.2' color='B2FF66'/>
<set name='India' value='1.2' color='AFD8F8'/>
<trendlines>
<line startvalue='0.8' displayValue='Good' color='FF0000' thickness='1' isTrendZone='0'/>
<line startvalue='-0.4' displayValue='Bad' color='009999' thickness='1' isTrendZone='0'/>
</trendlines>
</graph>
Background Properties
- bgColor="HexColorCode" : This attribute sets the background color for the chart. You can set any hex color code as the value of this attribute. Remember that you DO NOT need to assign a "#" at the beginning of the hex color code. In fact, whenever you need to provide any hex color code in FusionCharts XML data document, you do not have to assign the # at the beginning.
- bgAlpha="NumericalValue(0-100)" : This attribute helps you set the alpha (transparency) of the graph. This is particularly useful when you need to load the chart in one of your Flash movies or when you want to set a background image (.swf) for the chart.
- bgSWF="Path of SWF File" : This attribute helps you load an external .swf file as a background for the chart.
Canvas Properties
- canvasBgColor="HexColorCode" : This attribute helps you set the background color of the canvas. The background of the canvas is the one behind the columns.
- canvasBaseColor="HexColorCode" : This attribute helps you set the color of the canvas base. The canvas abse is the on which the base of the columns are placed..
- canvasBaseDepth="Numerical Value" : This attribute helps you set the height (3D Depth) of the canvas base.
- canvasBaseDepth="Numerical Value" : This attribute helps you set the height (3D Depth) of the canvas base.
- canvasBgDepth="Numerical Value" : This attribute helps you set the 3D Depth of the canvas background.
- showCanvasBg="1/0" : This attribute helps us set whether we need to show the canvas background.
- showCanvasBase="1/0" : This attribute helps us set whether we need to show the canvas base.
Chart and Axis Titles
- caption="String" : This attribute determines the caption of the chart that would appear at the top of the chart.
- subCaption="String" : Sub-caption of the chart
- xAxisName= "String" : x-Axis text title (if the chart supports axis)
- yAxisName= "String" : y-Axis text title (if the chart supports axis)
Chart Numerical Limits
- yAxisMinValue="value": This attribute determines the lower limit of y-axis.
- yAxisMaxValue="value" : This
attribute determines the upper limit of y-axis.
If you don't specify any of the above values, it is automatically calculated by FusionCharts based on the data provided by you.
Generic Properties
- shownames="1/0" : This attribute can have either of the two possible values: 1,0. It sets the configuration whether the x-axis values (for the data sets) will be displayed or not. By default, this attribute assumes the value 1, which means that the x-axis names will be displayed.
- showValues="1/0" : This attribute can have either of the two possible values: 1,0. It sets the configuration whether the data numerical values will be displayed along with the columns, bars, lines and the pies. By default, this attribute assumes the value 1, which means that the values will be displayed.
- showLimits="1/0" : Option whether to show/hide the chart limit textboxes.
- rotateNames="1/0" : Configuration that sets whether the category name text boxes would be rotated or not.
- animation="1/0" : This attribute sets whether the animation is to be played or whether the entire chart would be rendered at one go.
Font Properties
- baseFont="FontName" : This attribute sets the base font family of the chart font which lies on the canvas i.e., all the values and the names in the chart which lie on the canvas will be displayed using the font name provided here.
- baseFontSize="FontSize" : This attribute sets the base font size of the chart i.e., all the values and the names in the chart which lie on the canvas will be displayed using the font size provided here.
- baseFontColor="HexColorCode" : This attribute sets the base font color of the chart i.e., all the values and the names in the chart which lie on the canvas will be displayed using the font color provided here.
- outCnvBaseFont = "FontName" : This attribute sets the base font family of the chart font which lies outside the canvas i.e., all the values and the names in the chart which lie outside the canvas will be displayed using the font name provided here.
- outCnvBaseFontSze="FontSize" : This attribute sets the base font size of the chart i.e., all the values and the names in the chart which lie outside the canvas will be displayed using the font size provided here.
- outCnvBaseFontColor="HexColorCode": This attribute sets the base font color of the chart i.e., all the values and the names in the chart which lie outside the canvas will be displayed using the font color provided here.
Number Formatting Options
- numberPrefix="$" : Using this attribute, you could add prefix to all the numbers visible on the graph. For example, to represent all dollars figure on the chart, you could specify this attribute to ' $' to show like $40000, $50000.
- numberSuffix="p.a" : Using
this attribute, you could add prefix to all the numbers visible on the
graph. For example, to represent all figure quantified as per annum
on the chart, you could specify this attribute to ' /a' to show like
40000/a, 50000/a.
To use special characters for numberPrefix or numberSuffix, you'll need to URL Encode them. That is, suppose you wish to have numberSuffix as % (like 30%), you'll need to specify it as under:
numberSuffix='%25' - formatNumber="1/0" : This configuration determines whether the numbers displayed on the chart will be formatted using commas, e.g., 40,000 if formatNumber='1' and 40000 if formatNumber='0 '
- formatNumberScale="1/0" : Configuration whether to add K (thousands) and M (millions) to a number after truncating and rounding it - e.g., if formatNumberScale is set to 1, 10434 would become 1.04K (with decimalPrecision set to 2 places). Same with numbers in millions - a M will added at the end.
- decimalSeparator="." : This option helps you specify the character to be used as the decimal separator in a number.
- thousandSeparator="," : This option helps you specify the character to be used as the thousands separator in a number.
- decimalPrecision="2" : Number of decimal places to which all numbers on the chart would be rounded to.
- divLineDecimalPrecision="2": Number of decimal places to which all divisional line (horizontal) values on the chart would be rounded to.
- limitsDecimalPrecision="2" : Number of decimal places to which upper and lower limit values on the chart would be rounded to.
Zero Plane
The zero plane is a 3D plane that signifies the 0 position on
the chart. If there are no negative numbers on the chart, you won't see
a visible zero plane.